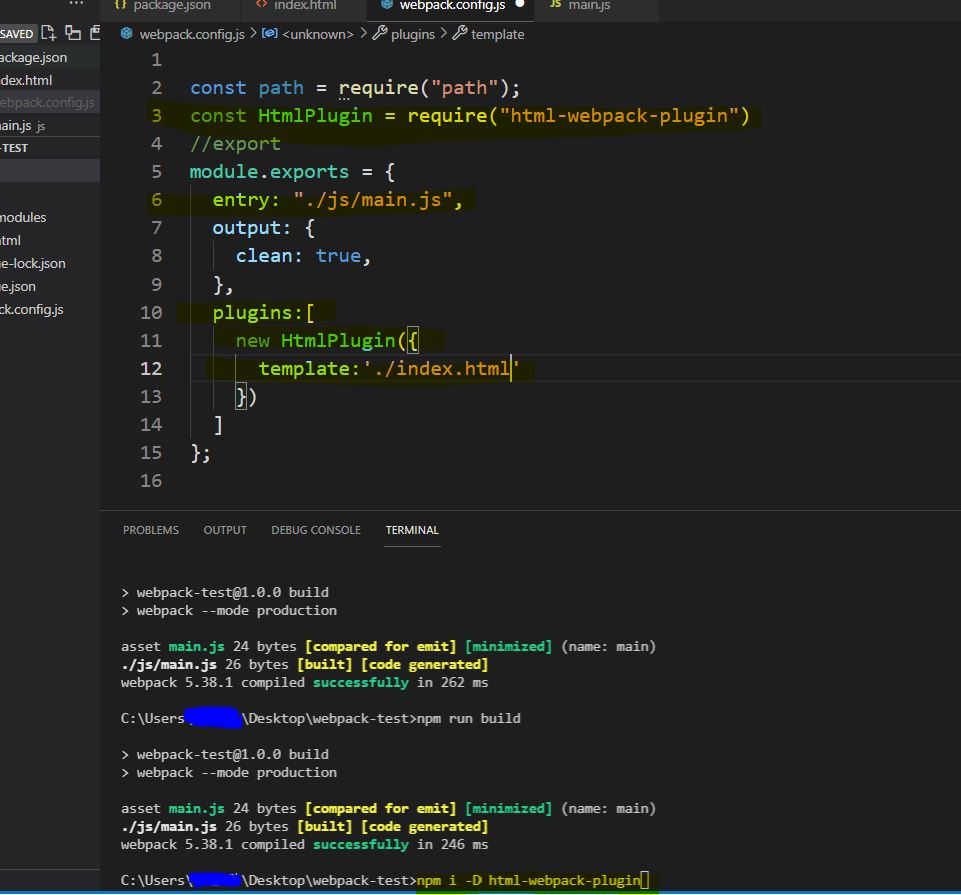
npm i -D html -webpack-plugin으로 설치후
webpack.config.js에 require로 불러오기,
plugins 구성옵션 만들기,
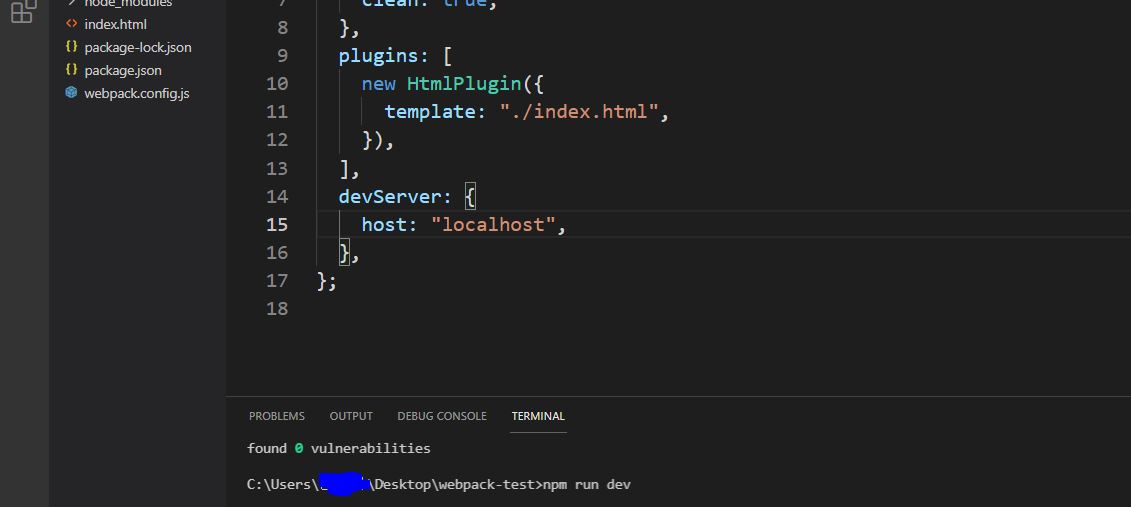
npm run dev 시 로컬 포트가 부정확하게 나오므로 로컬포트 관련 구성옵션도 추가할것
//entry로 시작하여 js/main.js를 읽어들여서
//output으로 만들어내는데 그 옵션인 plugins로 경로를 index.html로 지정


'프론트엔드 공부 > webpack&bundler' 카테고리의 다른 글
| webpack설치와 webpack.config.js (0) | 2021.05.29 |
|---|---|
| PARCEL babel npm 설치 및 추가플러그인 설치 (0) | 2021.05.29 |
| PARCEL autoprefixer설치(벤더프리픽서) (0) | 2021.05.29 |
| PARCEL bundler(정적파일연결)pacel-plugin-static-files-copy 패키지 사용하기 (0) | 2021.05.28 |
| PARCEL bundler 개념정리 (0) | 2021.05.28 |



