npm init -y(package.json)
1.npm i -D webpack webpack-cli webpack-dev-server@next
으로 패키지 다운

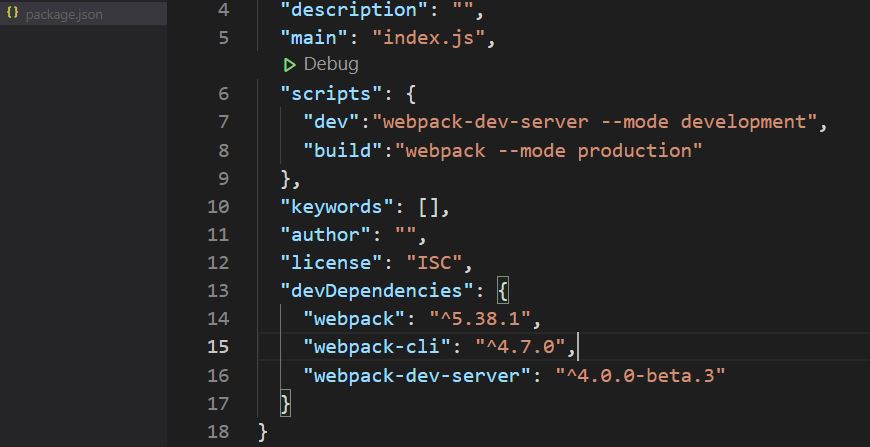
2.package.json scripts 수정
webpack dev server로 개발서버 오픈하려면
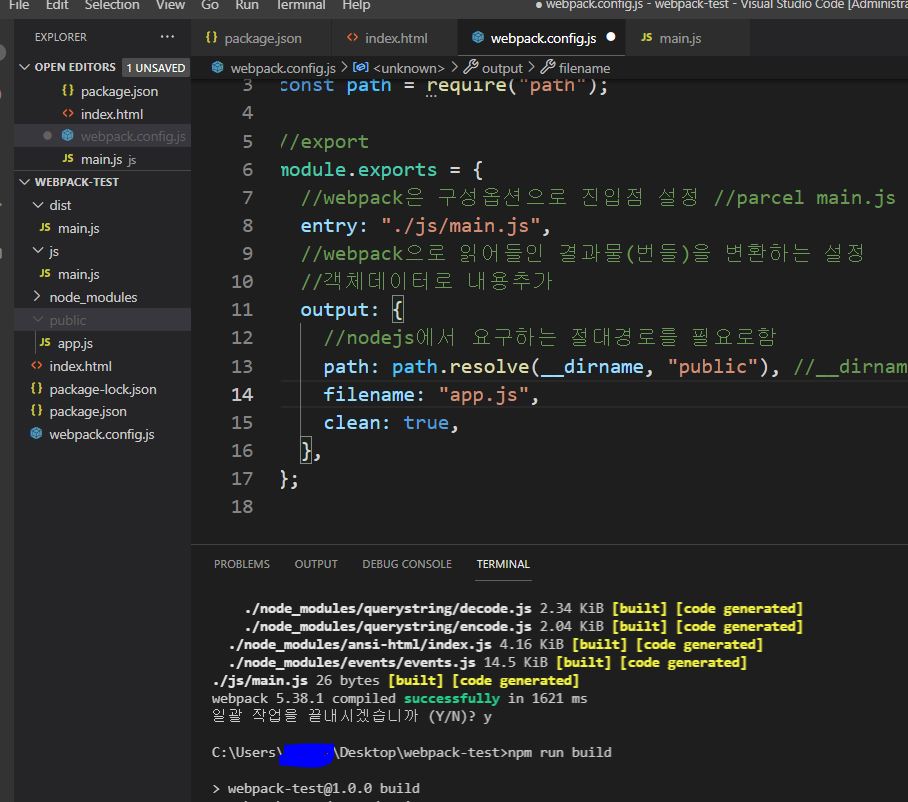
폴더내에 webpack.config.js 함께 구성해야한다.(웹팩 구성옵션저장)

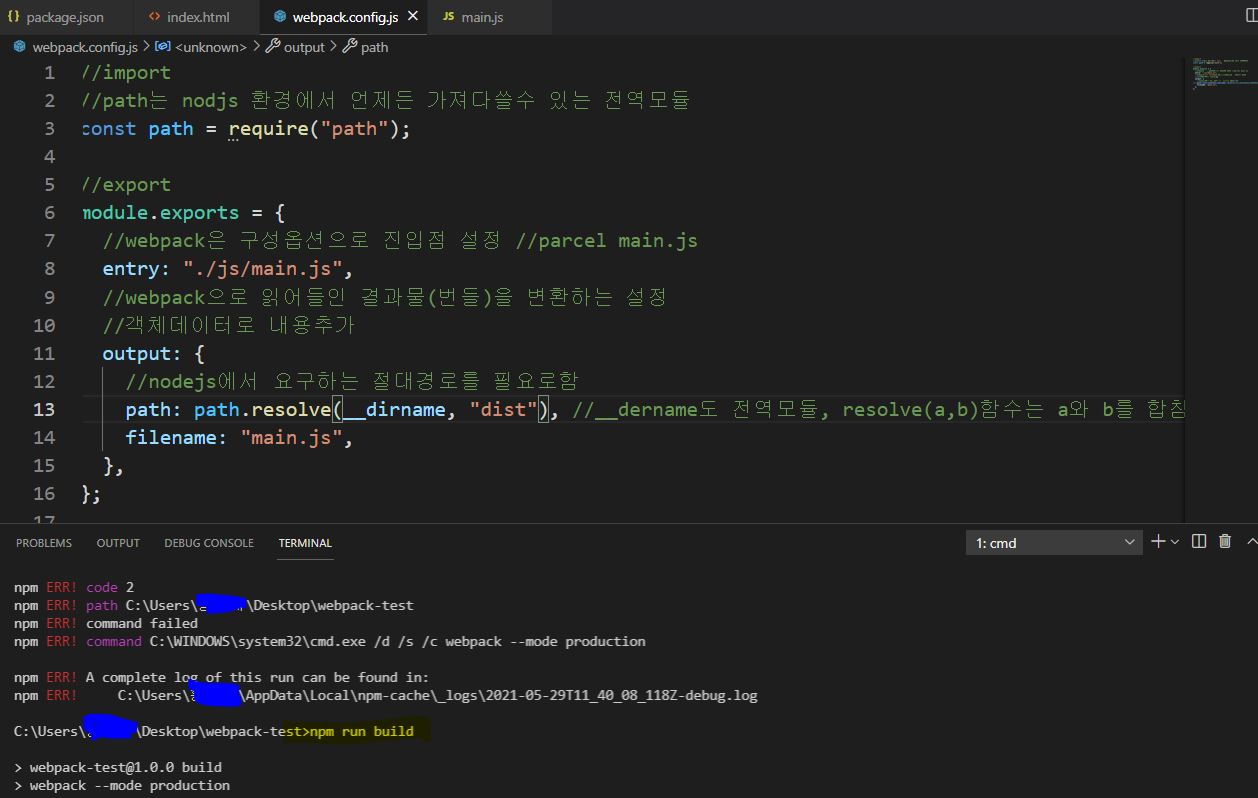
3.webpack.config.js는 브라우저x nodejs 환경에서 동작
해당 코드 작성 후 npm run build로 폴더네 파일 만들수 있다.
*nodejs환경에서 적용되므로 import 대신 require와 module.exports 사용
entry는 파일을 읽어들이는 진입점, output은 결과물을 반환
__dirname은 nodejs에서 제공하는 전역모듈이며 현재 폴더 위치를 가르킴,
resolve메서드는 nodejs에서 경로를 합쳐서 path라는 절대경로에 전달

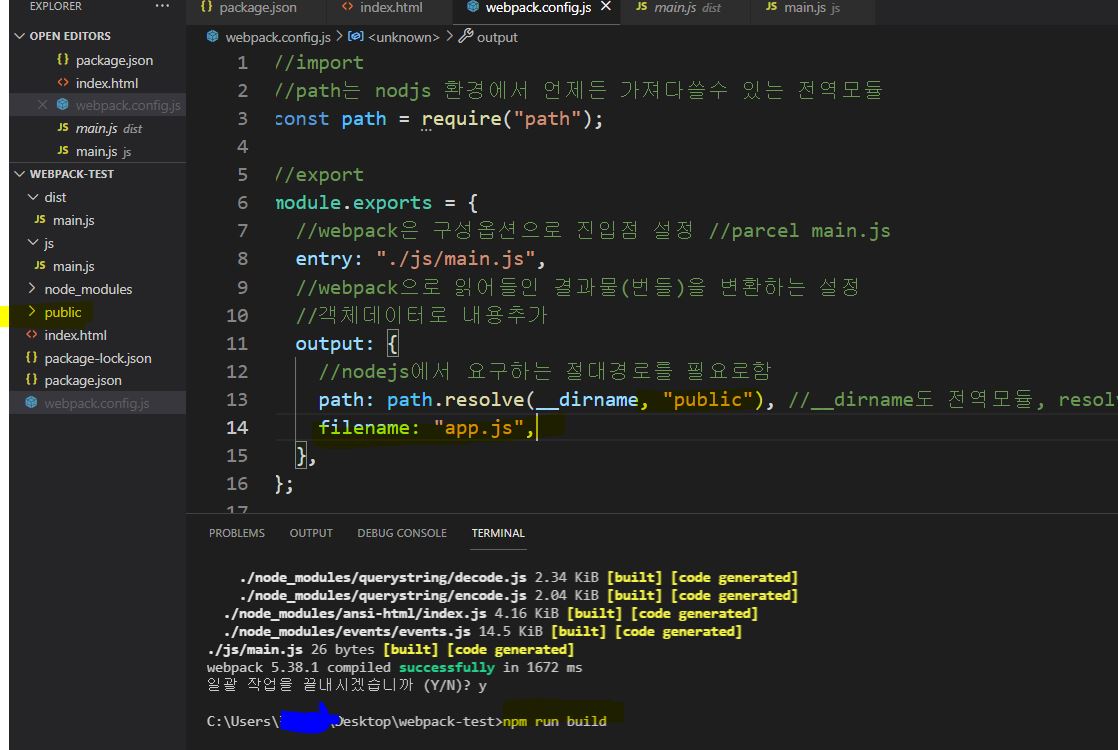
4.webpack.config.js output 내의 옵션을 바꿔주면 추가되며

5.생성된 파일 제거를 하려면 하단에 clean:true 추가(npm build 는 기존내용 지워지지 않음, clean을 설정하면 기존내용 지우는 역할)

6.webpack.config.js에 out에 path를 따로 지정해주지 않으면 default값으로 dist 폴더 생성되고
entry의 main.js 파일이 자동생성됨

'프론트엔드 공부 > webpack&bundler' 카테고리의 다른 글
| webpack 플러그인설치 (0) | 2021.05.29 |
|---|---|
| PARCEL babel npm 설치 및 추가플러그인 설치 (0) | 2021.05.29 |
| PARCEL autoprefixer설치(벤더프리픽서) (0) | 2021.05.29 |
| PARCEL bundler(정적파일연결)pacel-plugin-static-files-copy 패키지 사용하기 (0) | 2021.05.28 |
| PARCEL bundler 개념정리 (0) | 2021.05.28 |



