
벤더프리픽서: 공급업체 접두사
npm init -y로 pakage.json 설치
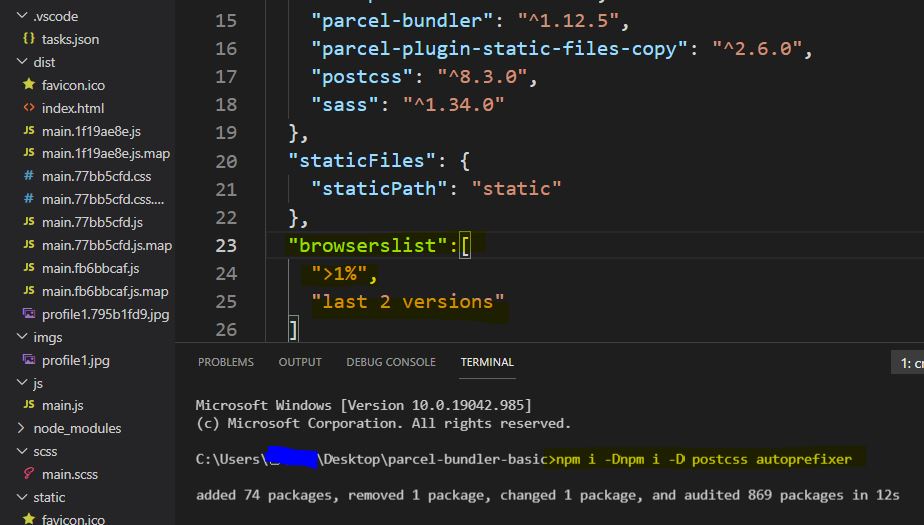
터미널창에서 npm i -D post css autoprefixer 설치후
package.json에서 browserslist 추가 (해당내용: 1%이하 의 마지막 2개 버전까지)

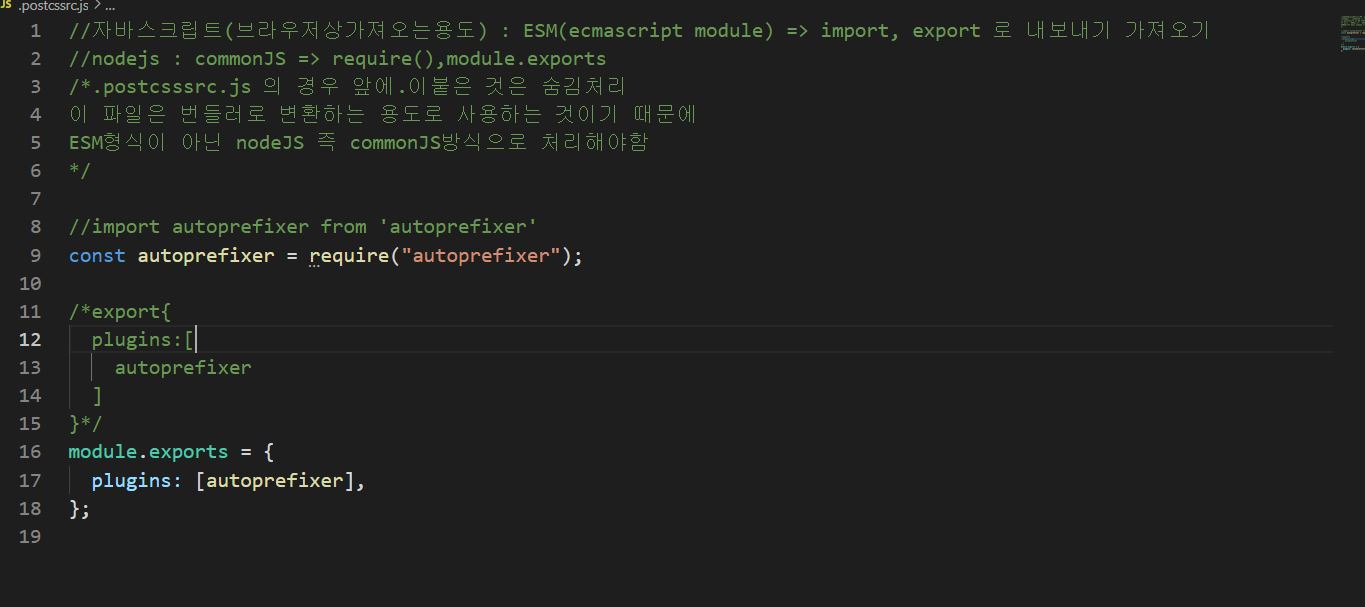
폴더내에 .postcssre.js 폴더 만들어줌.(번들러 변환 용도이기 때문에 common js(nodejs) 방법으로 작성
require(가져올파일)
module.exports(내보낼파일)

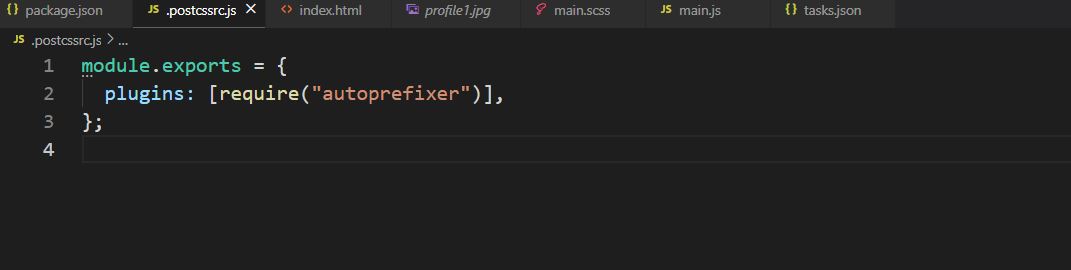
코드간소화

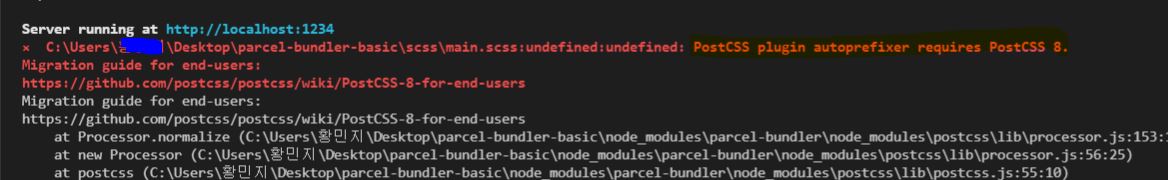
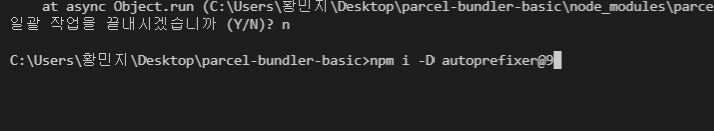
npm dev run 하면 이런 경고창이 뜬다 ( postcss autofixer가 postcss 8버전이필요하다는 내용)
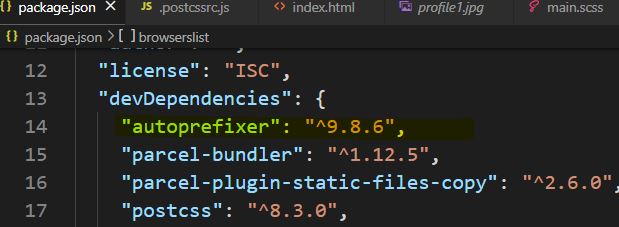
package.json의 설치파일을 보면 postcss와 autoprefixer의 버전 차이때문이 원인으로 보인다
(자주있는문제)
해결방안:autoprefixer을 다운그레이드하여 호환시켜준다.



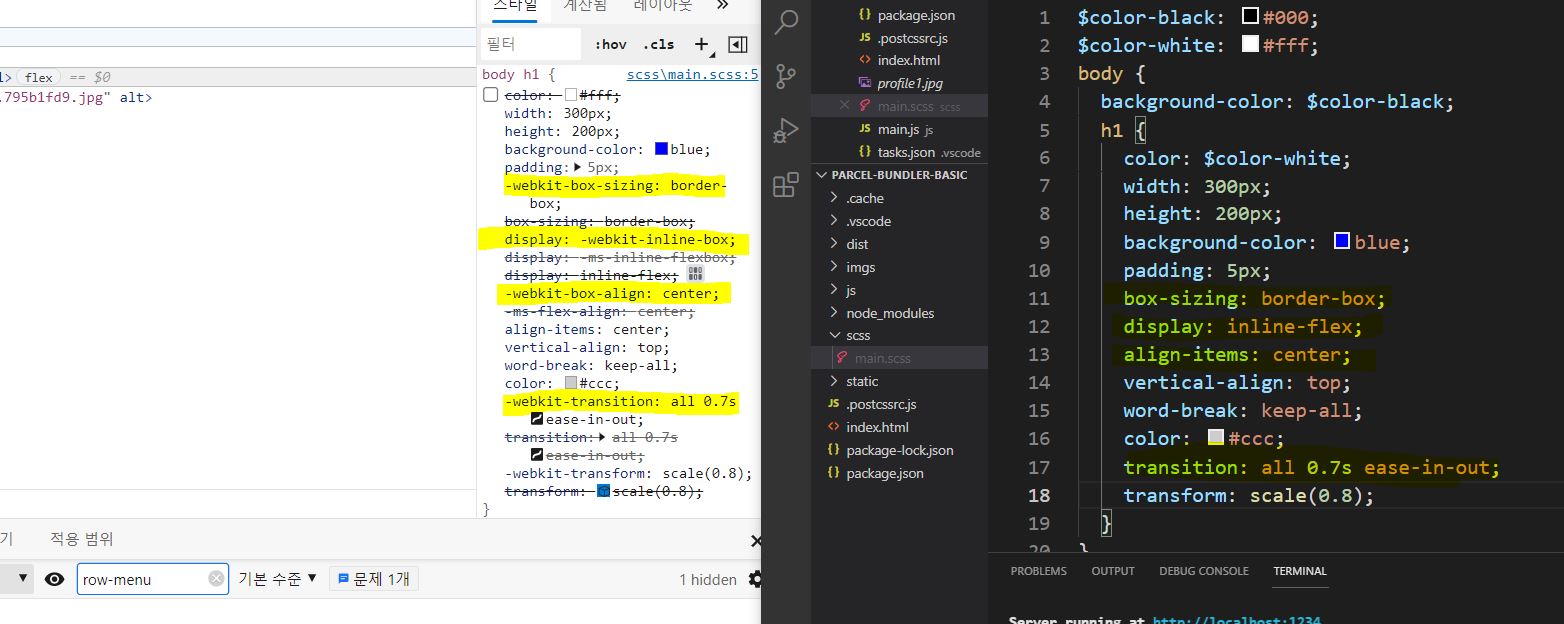
autoprefixer, postcss 설치 및 옵션 변경을 마치고 작업해야할 문서의 css, scss에서 값을 변경하면 !
하단과 같이 IE에서도 자동으로 벤더프리픽스가 적용된다 !!!

'프론트엔드 공부 > webpack&bundler' 카테고리의 다른 글
| webpack 플러그인설치 (0) | 2021.05.29 |
|---|---|
| webpack설치와 webpack.config.js (0) | 2021.05.29 |
| PARCEL babel npm 설치 및 추가플러그인 설치 (0) | 2021.05.29 |
| PARCEL bundler(정적파일연결)pacel-plugin-static-files-copy 패키지 사용하기 (0) | 2021.05.28 |
| PARCEL bundler 개념정리 (0) | 2021.05.28 |



