
바벨(컴파일러) :
최신 es6,7,8 문법 자바스크립트 코드를 es5로 코드 변환 (컴파일)
설치하기

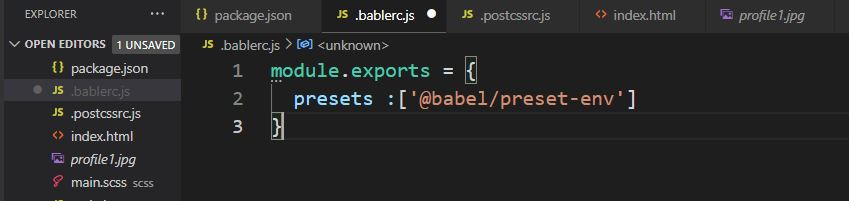
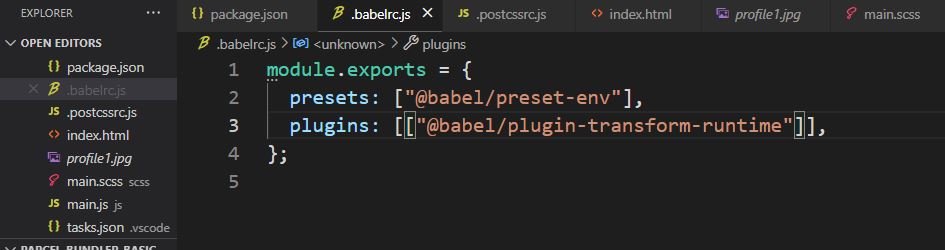
폴더내에 .bablerc.js 생성후 다음과 같이작성(하단파일명은오타)

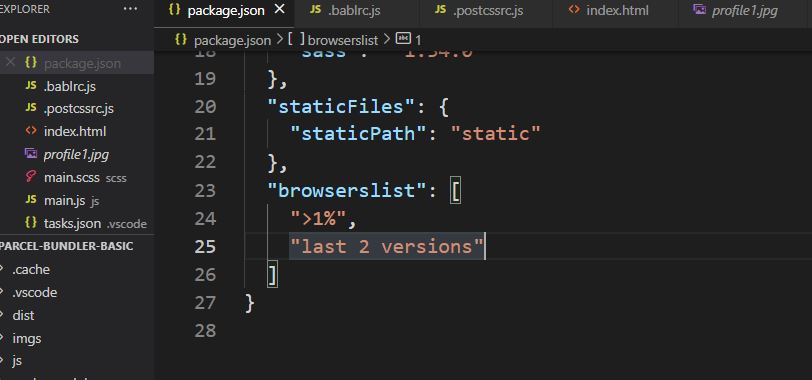
autoprefixer 옵션등록과 동일하게 package.json에 해당옵션이 있다면 입력하지 않아도 ok

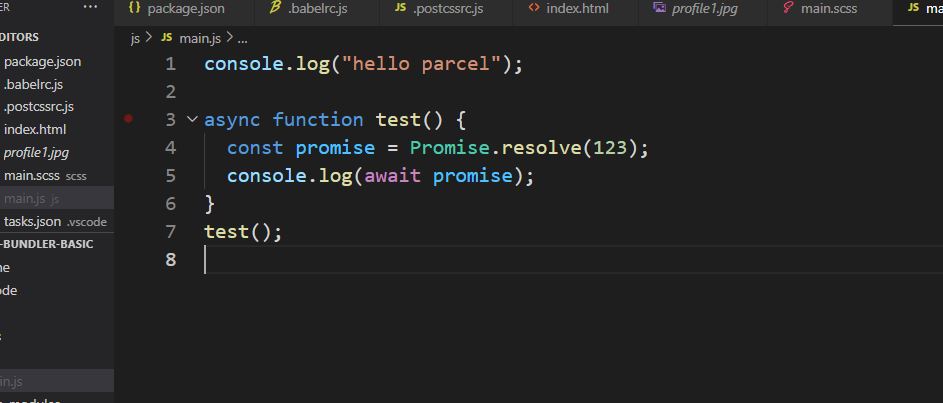
임의로 비동기식 async 문법을 main.js 파일에 적용

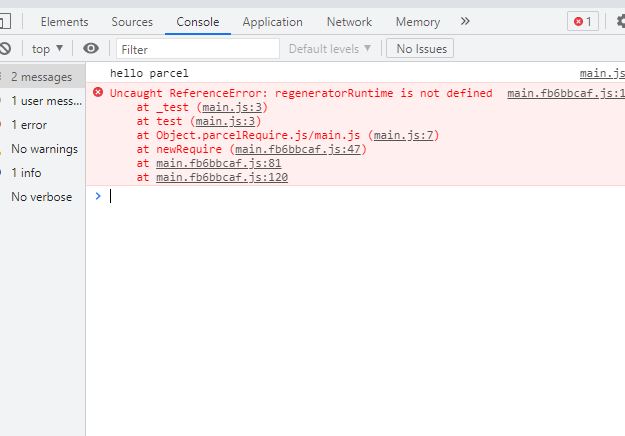
설치된 babel에서는 async를 지원하지않음

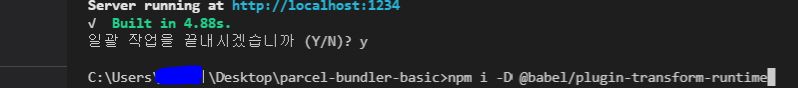
그래서 하단 플러그인 따로 설치 후 ,

.bablerc.js 파일에 plugin을 패키지 이름을 따로명시

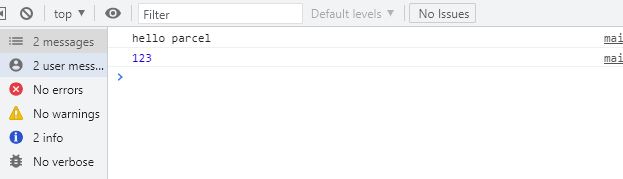
하고 터미널에서 npm run dev 하면 개발자도구에서 화면과 같이 잘 출력된다.

'프론트엔드 공부 > webpack&bundler' 카테고리의 다른 글
| webpack 플러그인설치 (0) | 2021.05.29 |
|---|---|
| webpack설치와 webpack.config.js (0) | 2021.05.29 |
| PARCEL autoprefixer설치(벤더프리픽서) (0) | 2021.05.29 |
| PARCEL bundler(정적파일연결)pacel-plugin-static-files-copy 패키지 사용하기 (0) | 2021.05.28 |
| PARCEL bundler 개념정리 (0) | 2021.05.28 |



